Today I learned something very very very useful for web design:
How to use CSS filters on images and how to animate them !
Why is it better than JavaScript, JQuery, animated .giff or else? Because it takes fewer resources and thus renders faster. Moreover JavaScript is some times deactivated on browsers.









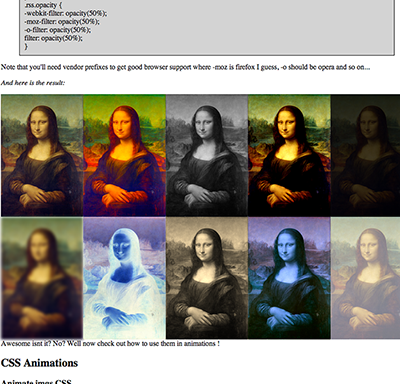
Above is the results you can achieve. It is just like photoshopped, but better. And yes, you’ll learn how to use it in CSS animations as well.
The HTML
<img alt="Mona Lisa" src="Mona_Lisa_by_Leonardo_da_Vinci.jpg"> <img alt="Mona Lisa" src="Mona_Lisa_by_Leonardo_da_Vinci.jpg" class="saturate"> <img alt="Mona Lisa" src="Mona_Lisa_by_Leonardo_da_Vinci.jpg" class="grayscale"> <img alt="Mona Lisa" src="Mona_Lisa_by_Leonardo_da_Vinci.jpg" class="contrast"> <img alt="Mona Lisa" src="Mona_Lisa_by_Leonardo_da_Vinci.jpg" class="brightness"> <img alt="Mona Lisa" src="Mona_Lisa_by_Leonardo_da_Vinci.jpg" class="blur"> <img alt="Mona Lisa" src="Mona_Lisa_by_Leonardo_da_Vinci.jpg" class="invert"> <img alt="Mona Lisa" src="Mona_Lisa_by_Leonardo_da_Vinci.jpg" class="sepia"> <img alt="Mona Lisa" src="Mona_Lisa_by_Leonardo_da_Vinci.jpg" class="huerotate"> <img alt="Mona Lisa" src="Mona_Lisa_by_Leonardo_da_Vinci.jpg" class="rss opacity">
The CSS
.saturate {
-webkit-filter: saturate(3);
-moz-filter: saturate(3);
-o-filter: saturate(3);
filter: saturate(3);
}
.grayscale {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}
.contrast {
-webkit-filter: contrast(160%);
-moz-filter: contrast(160%);
-o-filter: contrast(160%);
filter: contrast(160%);
}
.brightness {
-webkit-filter: brightness(0.25);
-moz-filter: brightness(0.25);
-o-filter: brightness(0.25);
filter: brightness(0.25);
}
.blur {
-webkit-filter: blur(3px);
-moz-filter: blur(3px);
-o-filter: blur(3px);
filter: blur(3px);
}
.invert {
-webkit-filter: invert(100%);
-moz-filter: invert(100%);
-o-filter: invert(100%);
filter: invert(100%);
}
.sepia {
-webkit-filter: sepia(100%);
-moz-filter: sepia(100%);
-o-filter: sepia(100%);
filter: sepia(100%);
}
.huerotate {
-webkit-filter: hue-rotate(180deg);
-moz-filter: hue-rotate(180deg);
-o-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
}
.rss.opacity {
-webkit-filter: opacity(50%);
-moz-filter: opacity(50%);
-o-filter: opacity(50%);
filter: opacity(50%);
}
Note that you’ll need vendor prefixes to get good browser support where -moz is firefox, -o opera and so on…
See Browser compatibility @MDN
I’m sure that you can figure many ways to use it! One i.e. would be to use it with CSS Animations like so:
<div id="background-color">Animating Background jpg IMG </div>
The CSS
#background-color{
background-image: url(asteroids-pattern.jpg);
color: white;
height: 200px;
-webkit-animation: changeColor 5s infinite;
-moz-animation: changeColor 5s infinite;
-o-animation: changeColor 5s infinite;
animation: changeColor 5s infinite;
}
@-webkit-keyframes changeColor {
0% { -webkit-filter: hue-rotate(0deg); }
100% { -webkit-filter: hue-rotate(360deg); }
}
@-moz-keyframes changeColor {
0% { -moz-filter: hue-rotate(0deg); }
100% { -moz-filter: hue-rotate(360deg); }
}
@-o-keyframes changeColor {
0% { -o-filter: hue-rotate(0deg); }
100% { -o-filter: hue-rotate(360deg); }
}
@keyframes changeColor {
0% { filter: hue-rotate(0deg); }
100% { filter: hue-rotate(360deg); }
}
So basically you start by setting the animation: changeColor 5s infinite; on an element while changeColor will be the name of the animation. You can replace it with whatever you want. 5s is the animation speed or duration. By infinite you set the repeat to infinite (write an integer instead to change it).
Then you create the animation with @keyframes + the name of your animation. Here it was changeColor as set above. Lastly, you set key-frames. So 0% is the very beginning of the 5s animation while 100% is the end => 5 seconds.
CSS Animations are awesome and I use them a lot to create smooth and lightweight transitions! Now it’s your turn, I bet you can come up with something even better.





Comments