Type: University
Semester: 4 (2015)
Skills: Pop up, Illustration, Psychedelics, Web, HTML, CSS & JavaScript
Co-Workers: Angelika Würz, Jessica Bensch, Salome Lorena Thiel</p>
Task:
– Create and market a pop-up book with respective merchandise.
Our Solution:
As we wanted to have sophisticated elements in our pop-up book, we decided to handcraft one about the experience of drugs. A lot of research went into how people react to which drug. Finally we chose to focus on a LSD trip and that is the Book we came up with:
[video](/assets/Der-Trip.mp4)
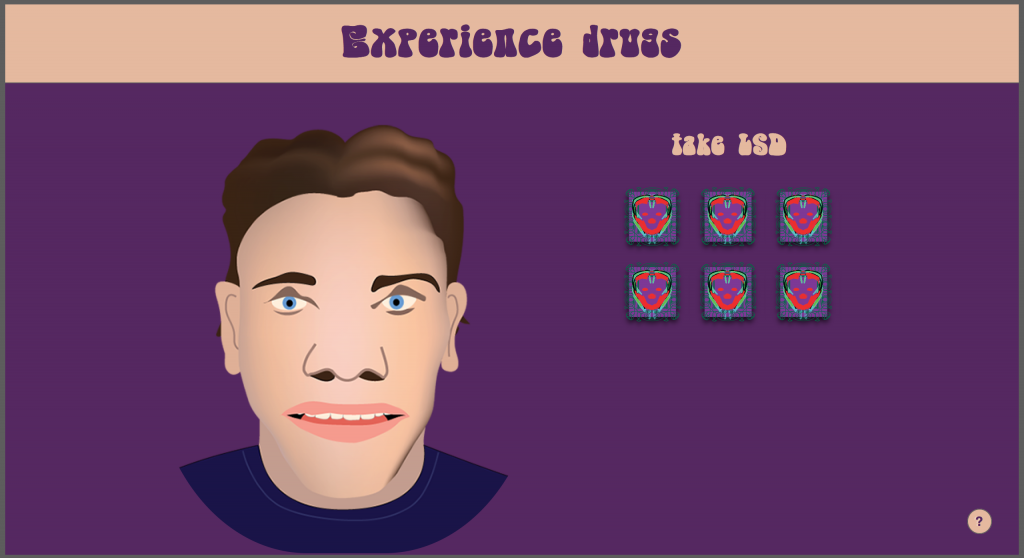
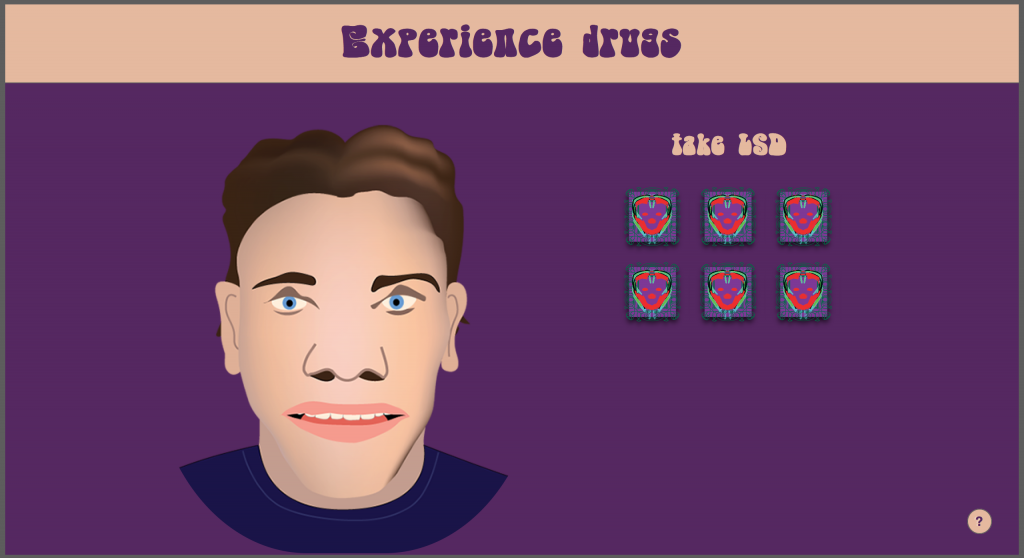
As marketing Idea we came up with an interactive pwebsite pointing to the web-shop about the drug experience. Here is what I coded :
and the Webshop (with no functionality since it is just a concept mock up):
Progress:
Since we wanted to come up with fancy special effects that work on paper, beside complex paperwork and illustrations, I decided to dig deep into optical illusions and taught myself to understand and create 3 kind of optical illusions:
- Kaleidoscopics
- The Moiré Effect
- Self-Animating images (illusory motion)
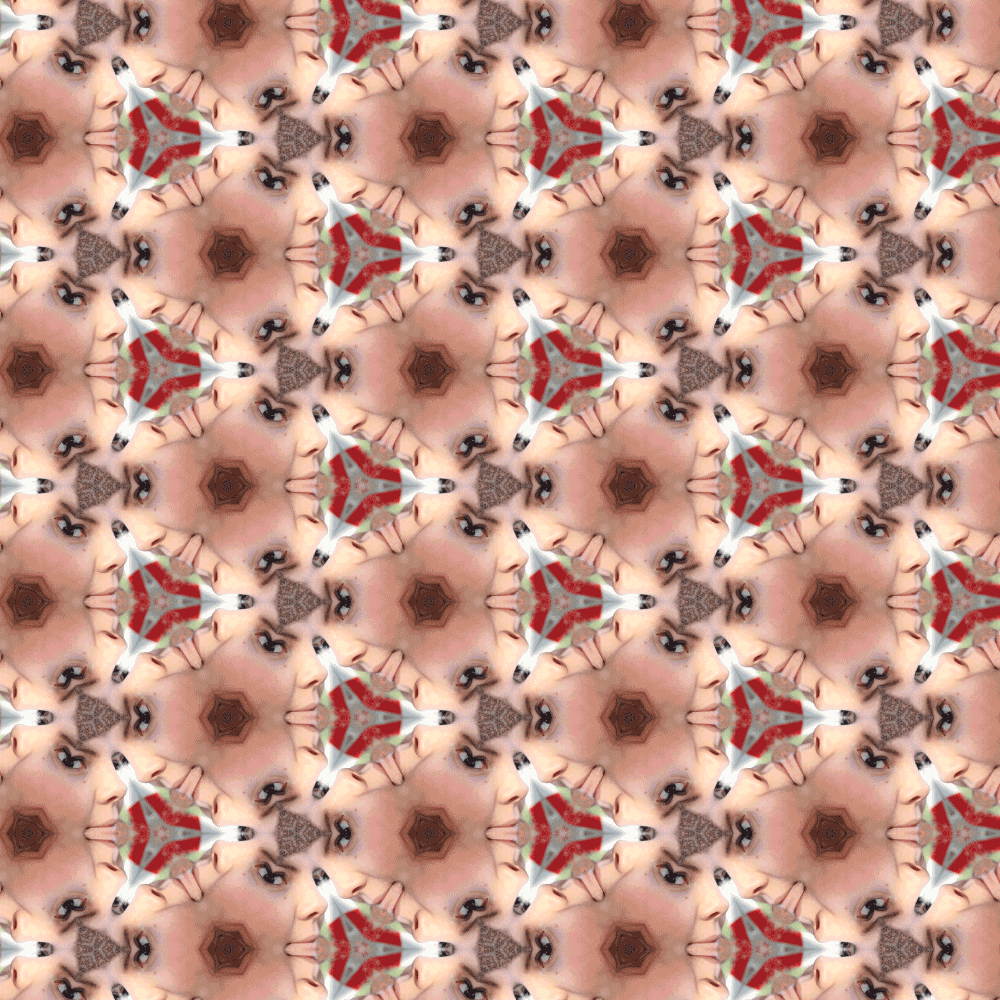
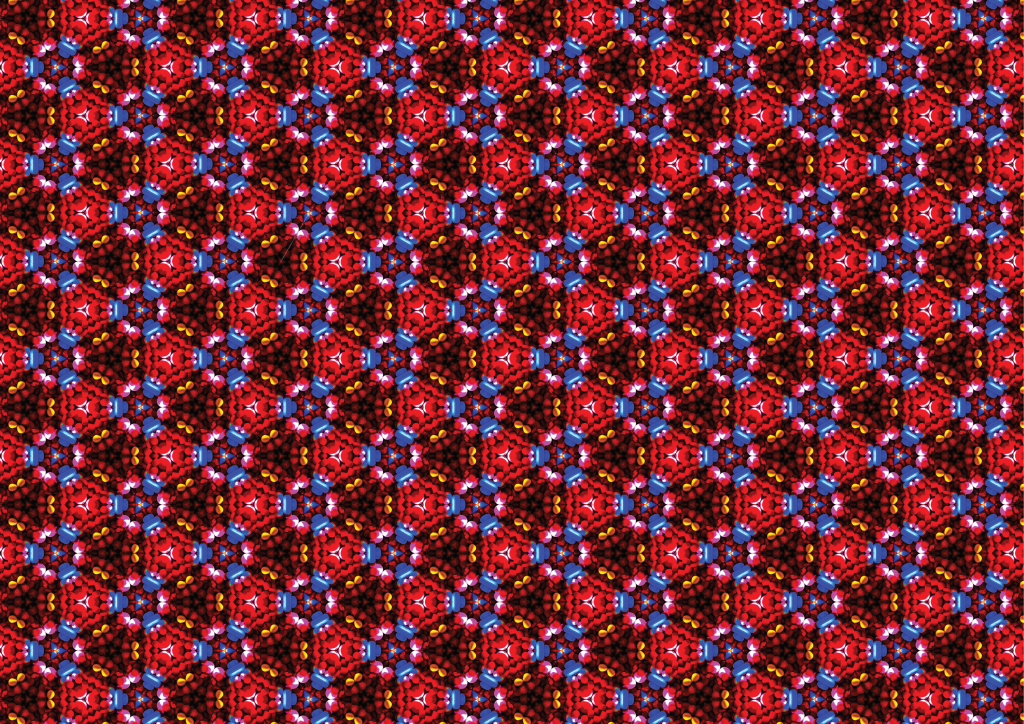
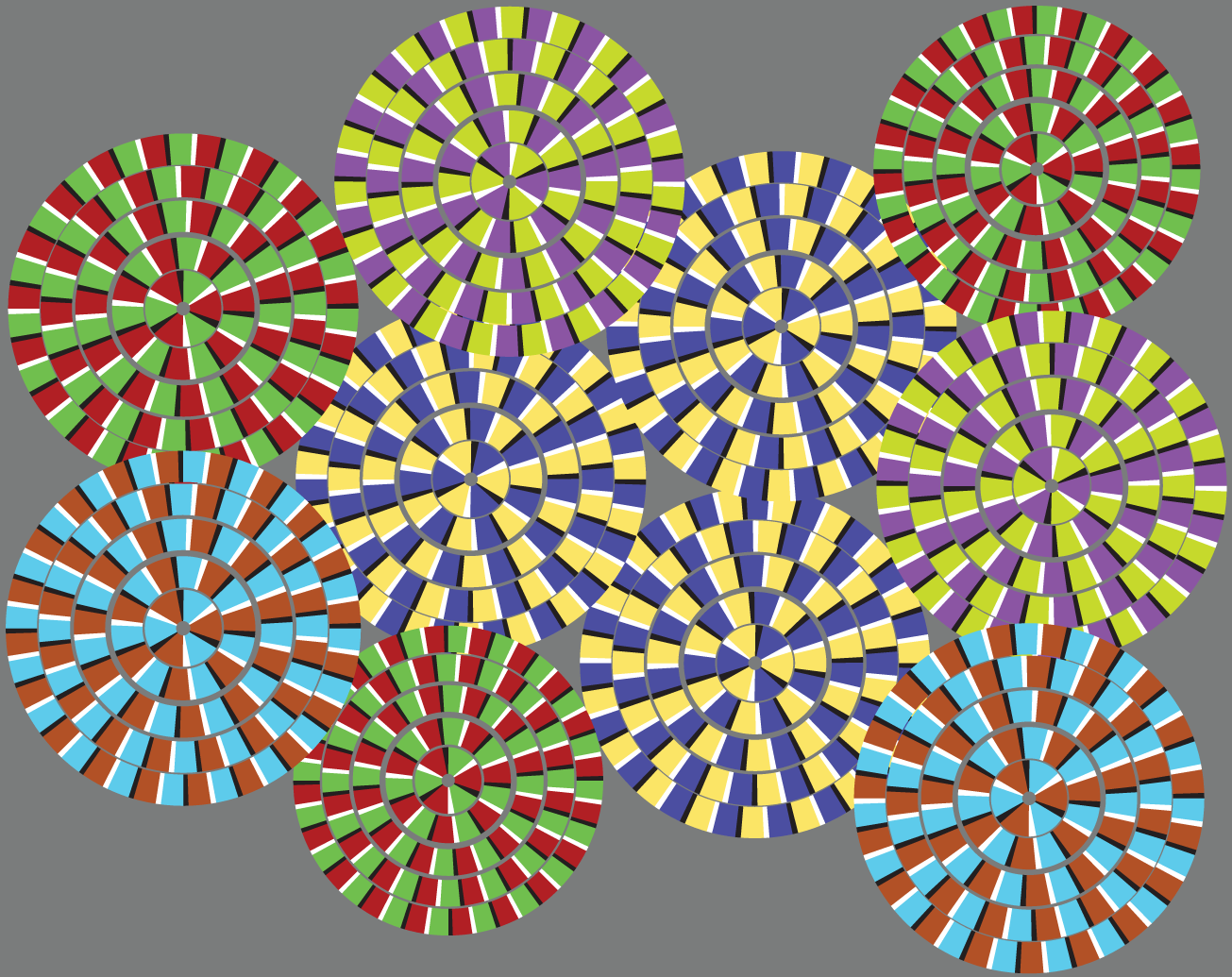
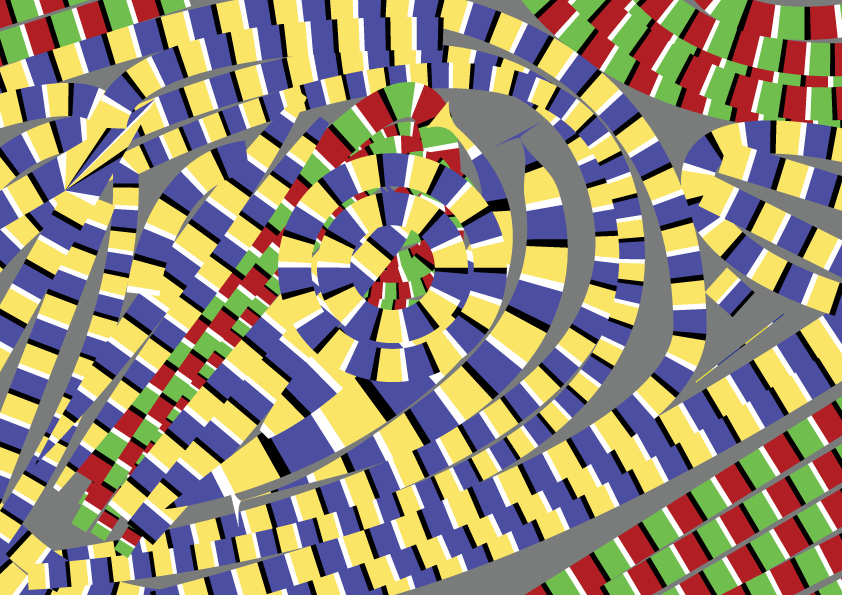
1. Kaleidoscopics:






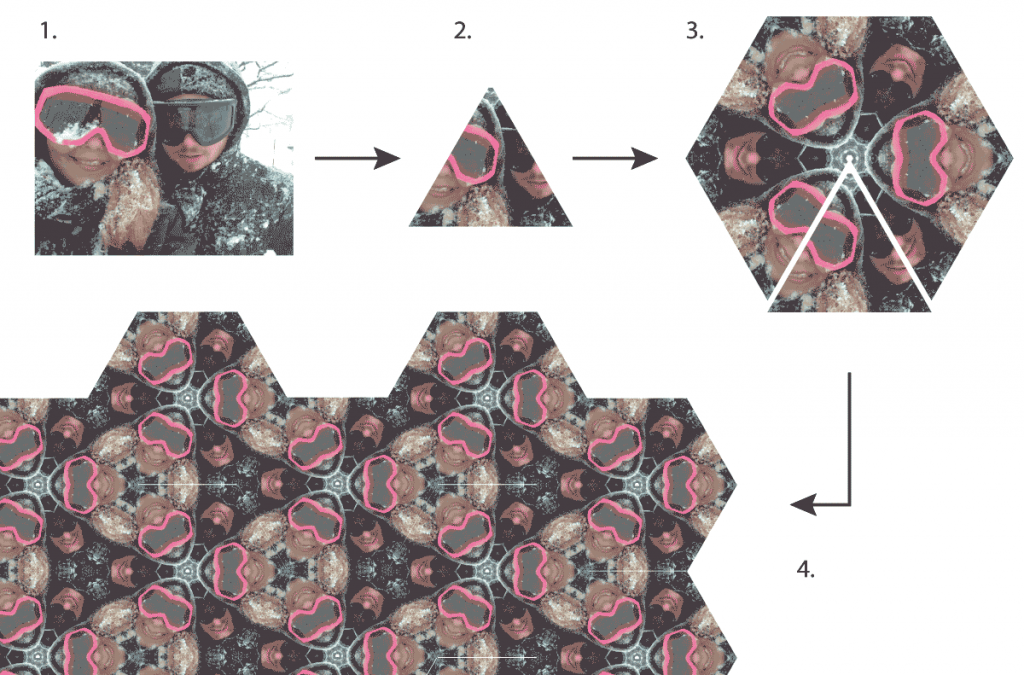
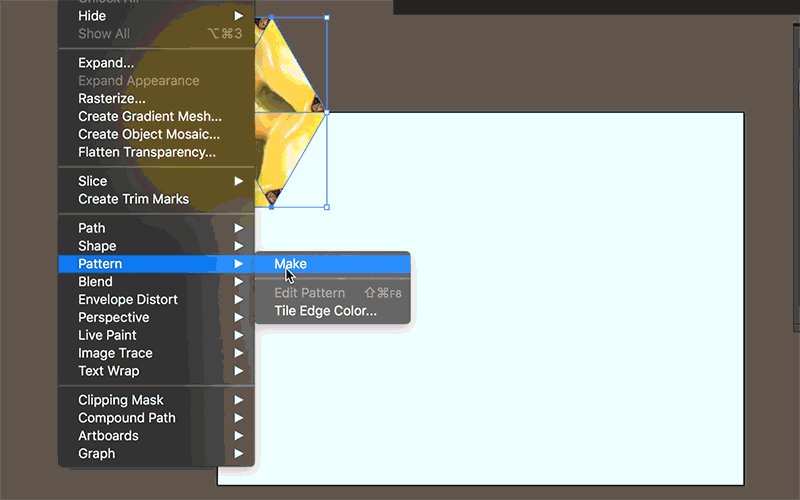
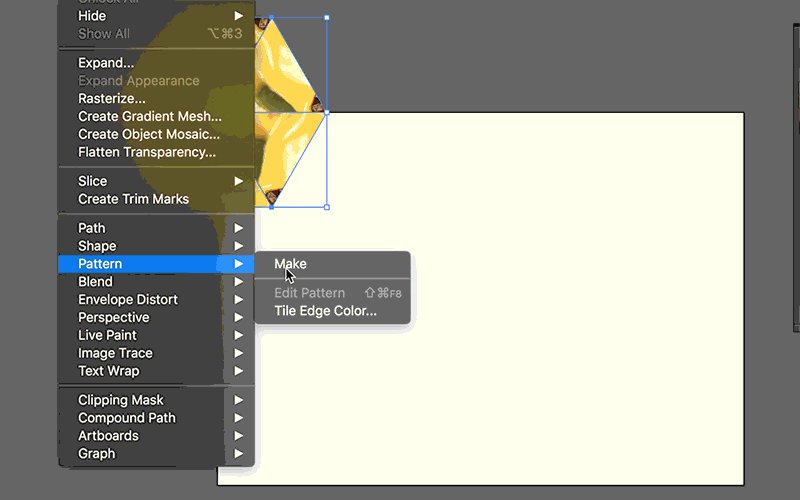
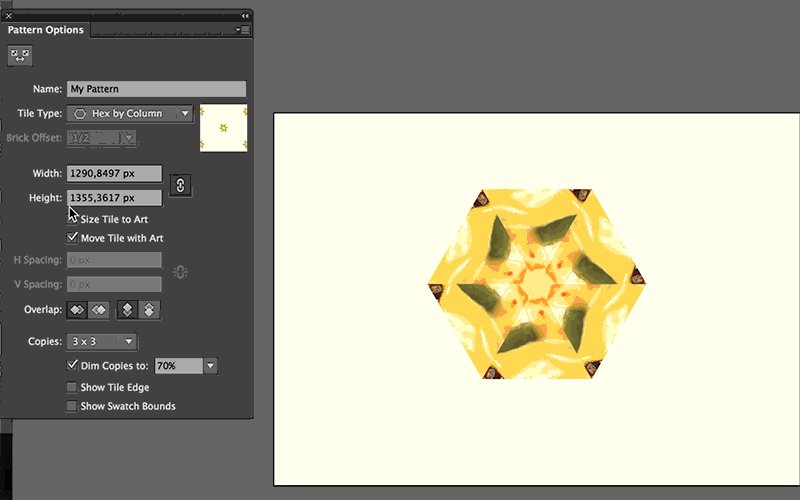
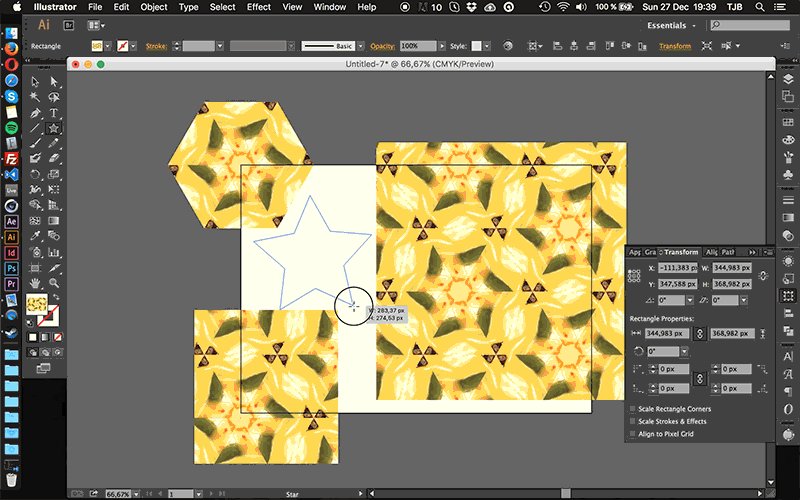
These are fairly simple to understand and reproduce. A kaleidoscope is just a cylinder with mirrors reflecting an image. While I was building my own real kaleidoscope to understand how it works, I figured out that the standard kaleidoscope has six mirrors to create hexagonal refraction. With this knowledge in mind you can now build your own pattern: if you cut out a triangle from an image and glue copies of that triangle to the sides of the first you get a hexagon which already looks pretty weird. Now glue several hexagons together for a kaleidoscopic pattern. See how I did it:

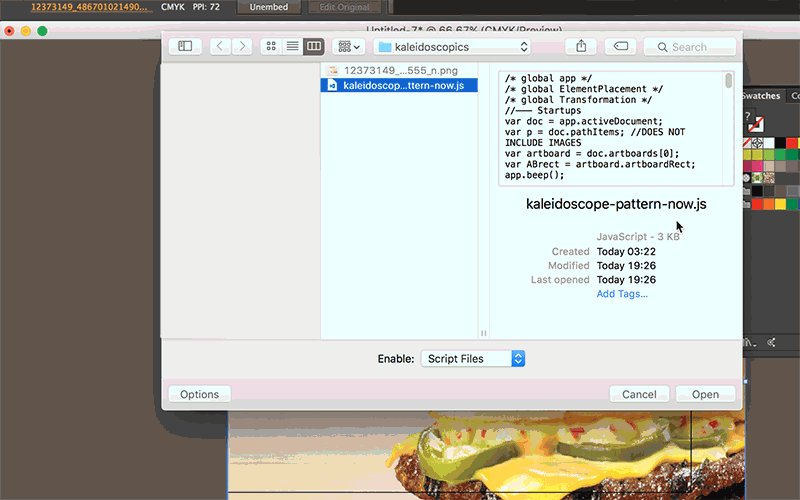
Fortunately, I wrote an illustrator script that will make all that heavy work for you, it's available on Github: kaleidoscope-pattern-now.js check it out:
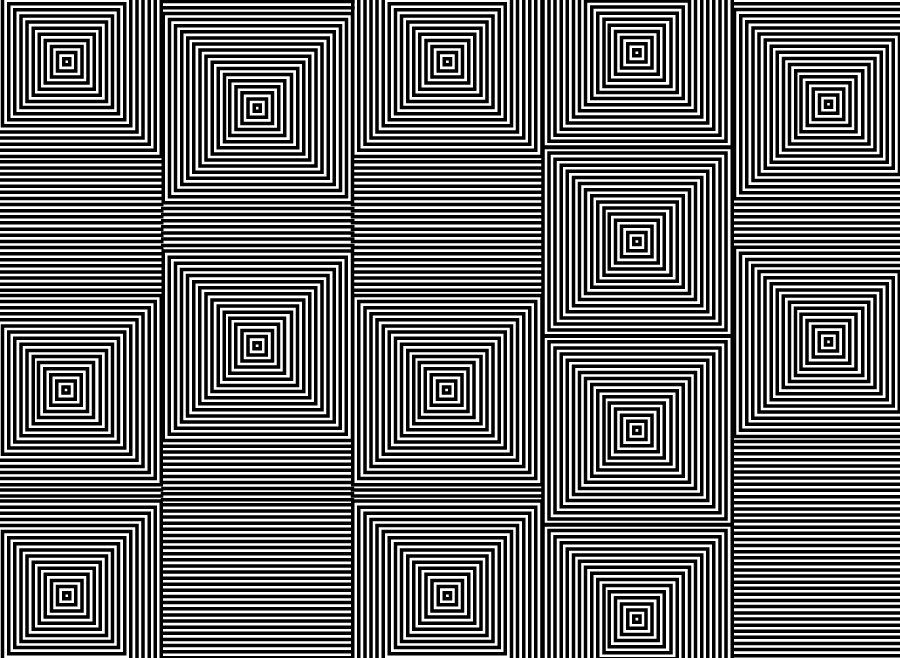
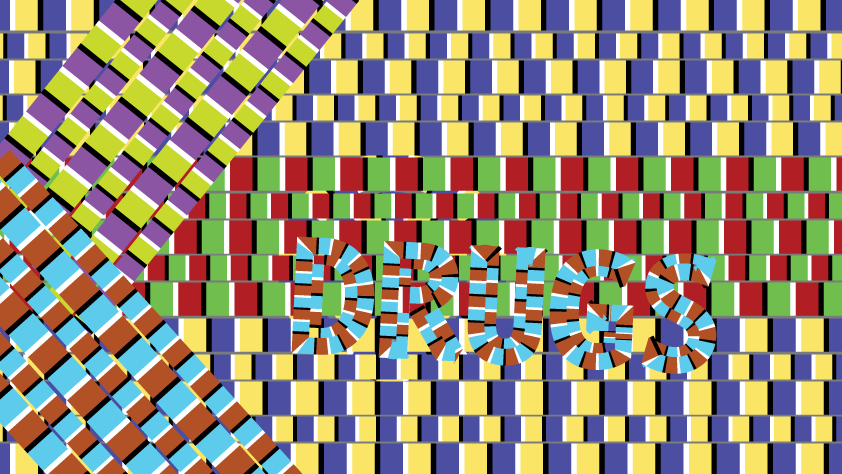
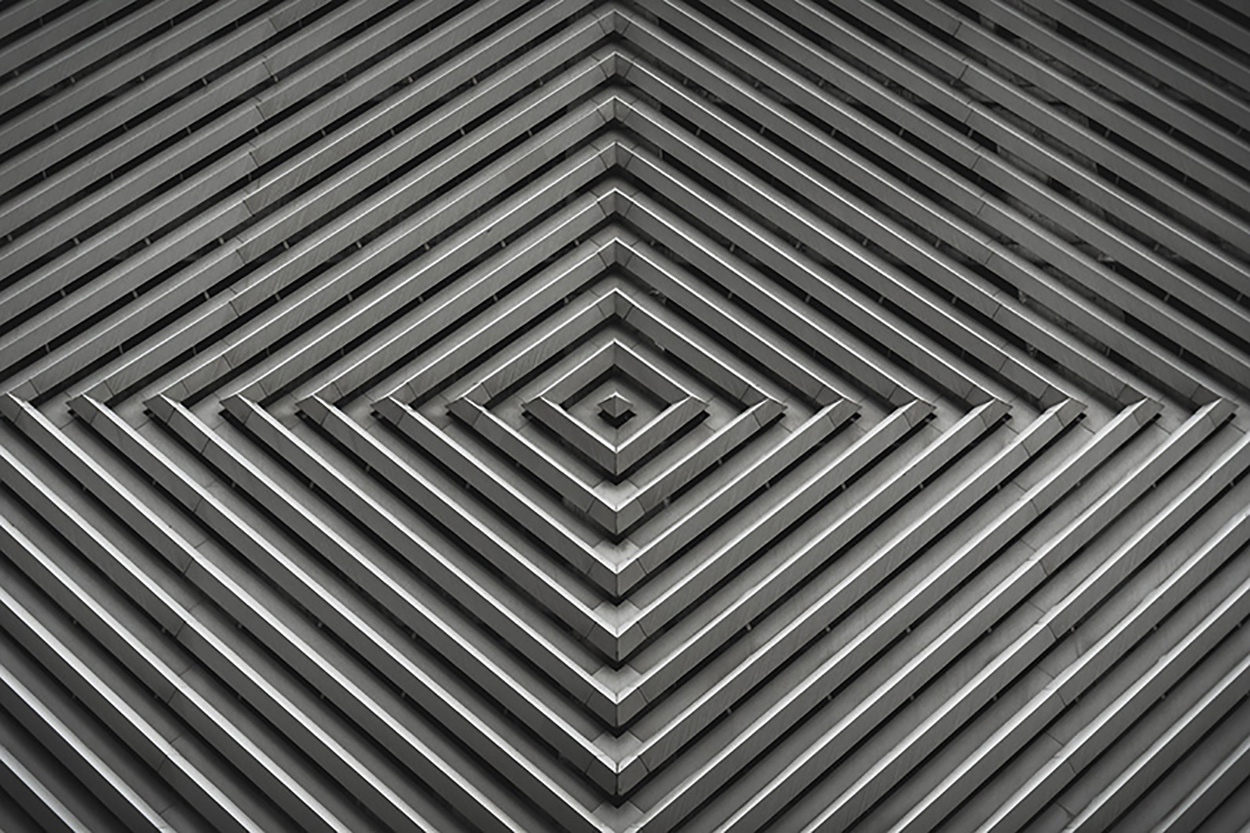
2. The Moiré Effect:

The Moiré Effect is a simple brain-hack – you might have heard of it as something you "don't want" and photographs hate it but I'm sure that you'll love this variant. When used right the well-known Moiré Effect is an optical illusion that let's you kind of animate you paper. Here is an example video of cool Moiré Effects:
[video](/assets/Effet-moiré-animation-YouTube.mp4)
This as well is not that difficult to create. Print black bars with a distance of x from one bar to the next. Now let's say you have an animation of 3 Frames (thus 3 images) you'll have to cut the picture. Do it so that there is only one image of width x remaining for that frame. Repeat for frame 2 but x pixels more to the left. Repeat for the 3rd frame. Well it is easier to make than to explain. I've found a handy tutorial explaining it. I bought this nice book which is a collection of Moiré effects and this book explaining the effect. The same applies to round objects (as used in the toilet in our pop-up book):

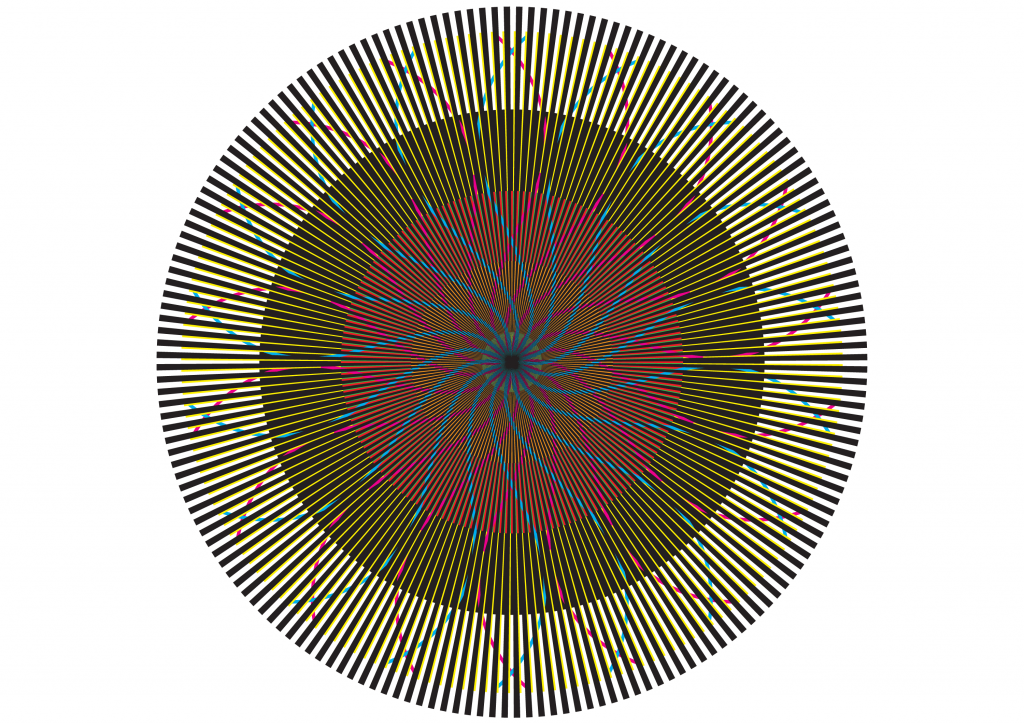
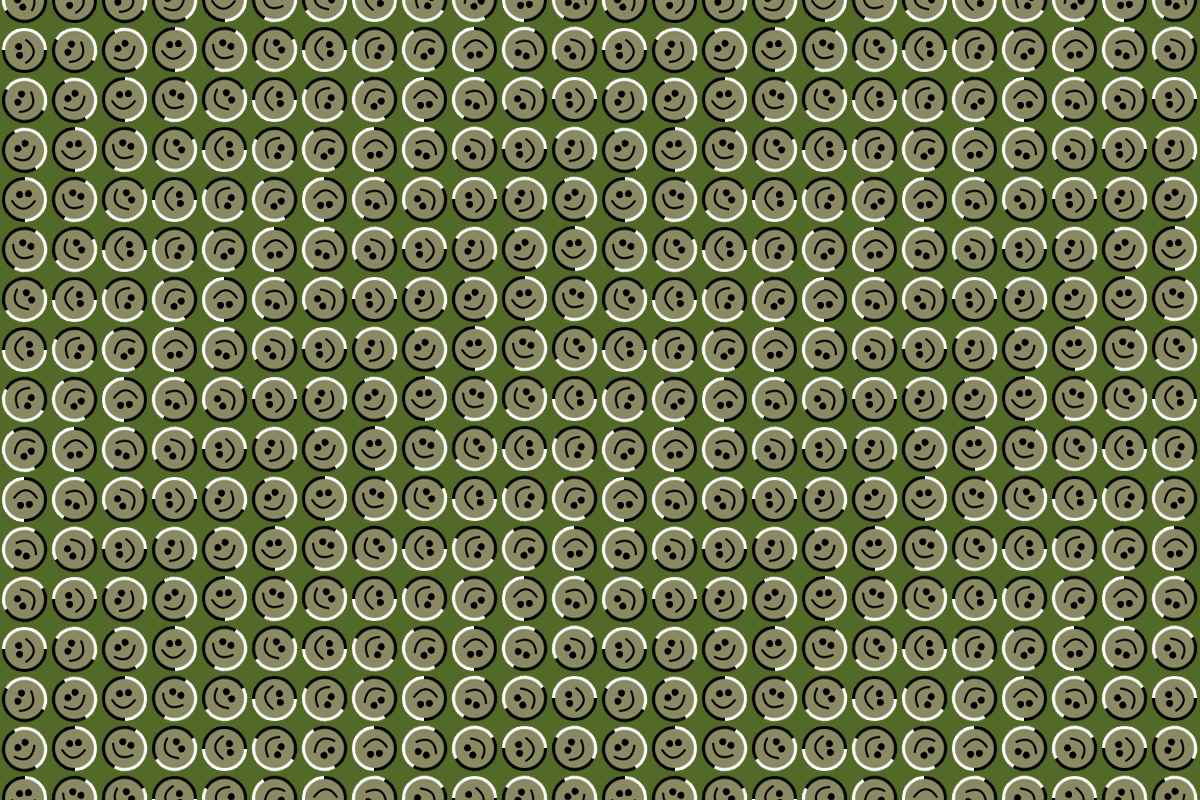
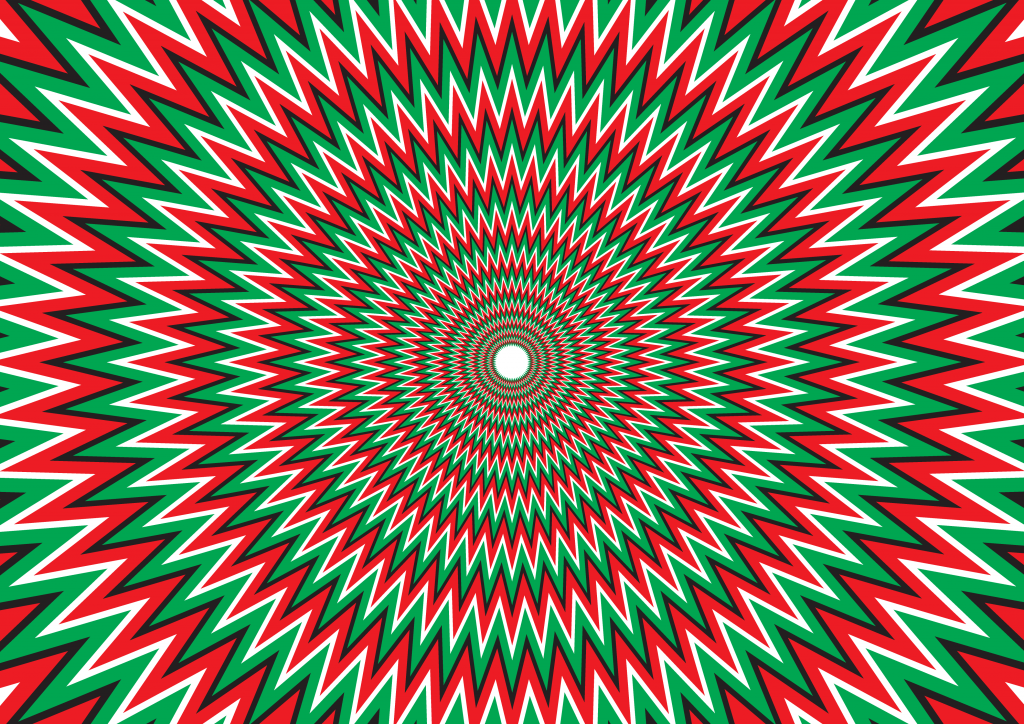
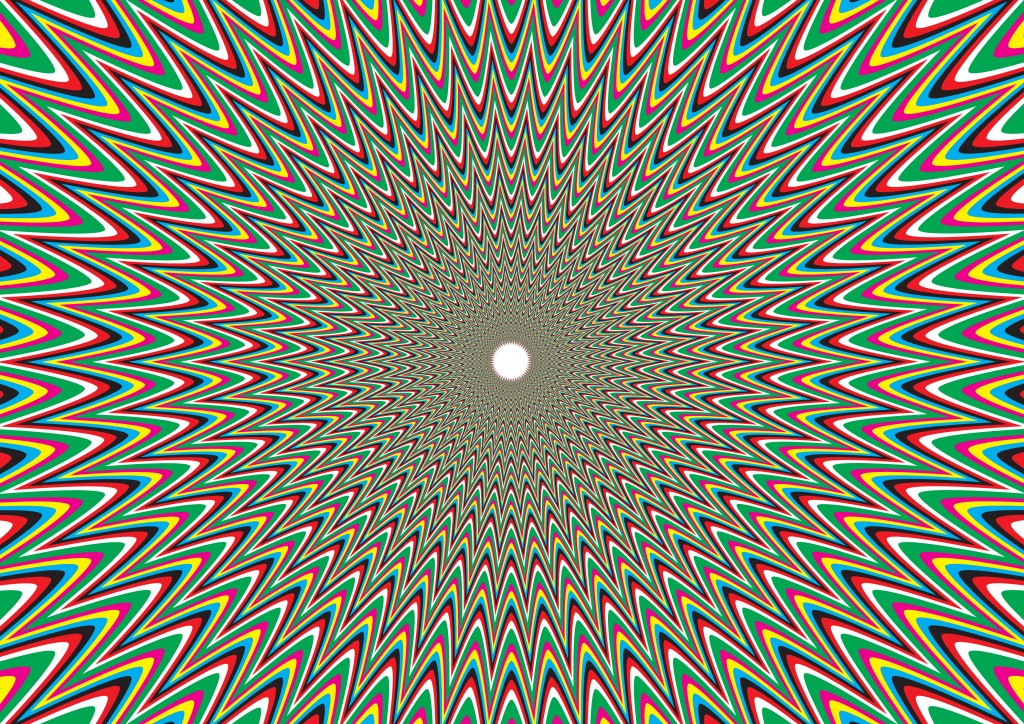
3. Self-Animating images (illusory motion):






This, however, is very complex. I won't be able to explain it in detail nor show you how I did it in one picture or gif. Somehow not everyone can perceive this kind of illusions (a small amount of human population is immune), but most will. Fortunately, I found some information online including two paper describing it pretty well. Here is all documentation I read:
- > Paper 1
- > Paper 2
- Optical Flow – wiki
- Op Art – wiki
- How to question
- Some illusions
- Large collection
- Basic Text Animation
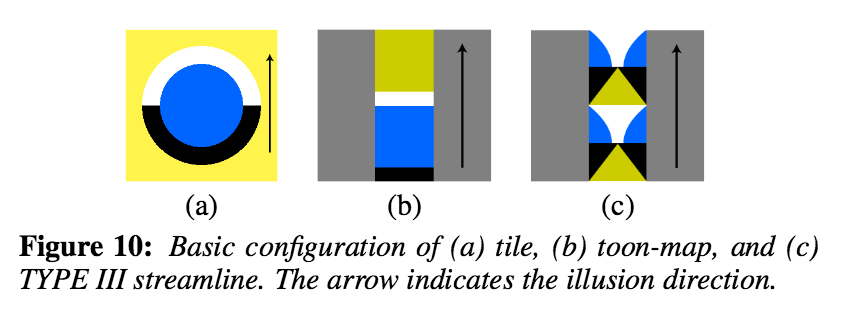
Here is a basic info about the direction depending on the type. Without any explanation why. It's always going from Dark, White, Lighter to Black. Here is a combination of the three most effective combinations with the best colors. The aim is to create a high contrast. Also the last Type (c) is the strongest:

Again, perception of illusory movement is subjective and some are even immune to it.


The last one is broken by the way, for the case you where wondering "oooh I see no animation on that one".
Now you got new knowledge in your hands, use it wisely ;)
[video](/assets/sog_3_c.mp4)









Comments