Type: Professional
For: BMW Digital
My Role: Frontend-Developer
Languages: HTML, SCSS, JavaScript (Angular)
During my time at Hi-ReS! I worked on BMW Digital Stage 2. While it was very interesting to writing new components and improving old components for the general BMW Websites and Shops. I learned to work on a large-scale company with a gigantic scale client (BMW has over 25 Markets including right to left languages such as Arabic) which was very interesting.
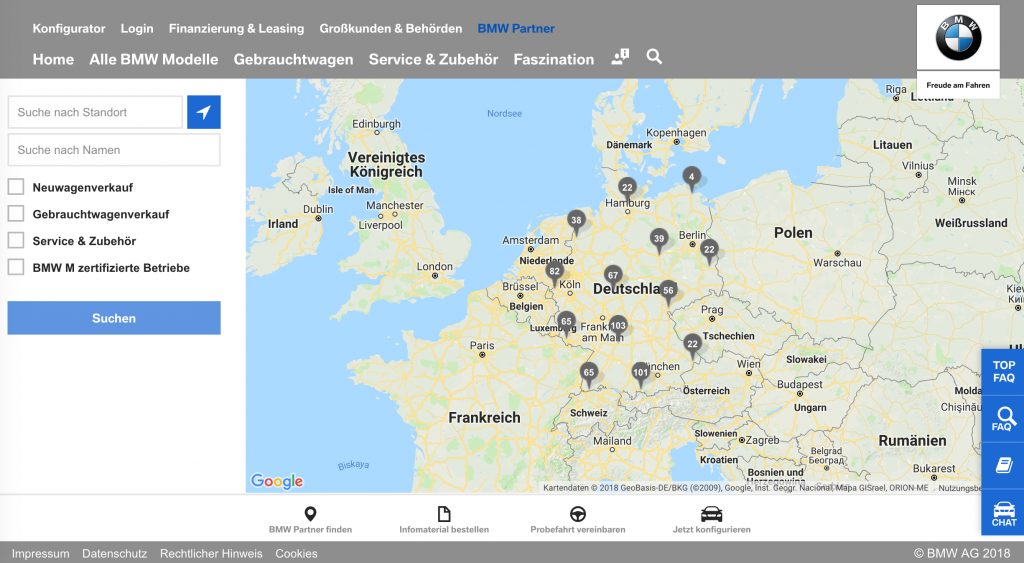
The most rewarding part however was to write their new single page application called “Dealer Locator” using AngularJS Framework. I teamed up with Frank Leue. Together, we created the Dealer Locator, a rich single page application written in Angular which helps customer find the nearest BMW dealer with ease. We had a strong focus on simplicity and user experience. Users can search for BMW dealers based on their location, on the dealers name or just by using the map. They can start a navigation, call the dealer directly, set it as their favorite, and filter the search by specific features. The user can also share url links that are direct pointers to any place in the app.
- Works perfectly on any screen size & browser (IE9)
- Features Dealer-Clustering
- Start Navigation or contact dealer
- Set specific dealer as your default favorite/default
- Map/List representation work seamlessly together
- Deep-Linking (user can share url to specifics positions in the app)
Basic usage:
Find by name:
(as you can see, when there are multiple results for a query you’ll get suggestions)
Find near me:
Mobile view:
URL sharing:
You can play the dealerlocator yourself on any BMW website. For example, Germany: BMW.de





Comments