Type: University
Semester: 1
Skills: HTML, CSS, jQuery</p>Year: 2013
A website about the most unseen type of urban mobility. Challenging the traditional browsing habits. To mimic the function of an escalator you’ll start at the bottom of the page and then browse to the top. Another key feature is the 3D escalator which is built entirely in CSS. Something that was never done before since CSS 3D was brand new. Check out the Website .
Features:
- CSS Animated clouds.
- Keyboard navigation.
The third page shows a 3D escalator coded in CSS only! Twist it to display additional information by hovering it. Such complex 3D models have never been coded in CSS before (before 2014). The advantage to regular 3D is that it renders much faster.
There is also the animated chart moving from a random place to its respective position when in view.
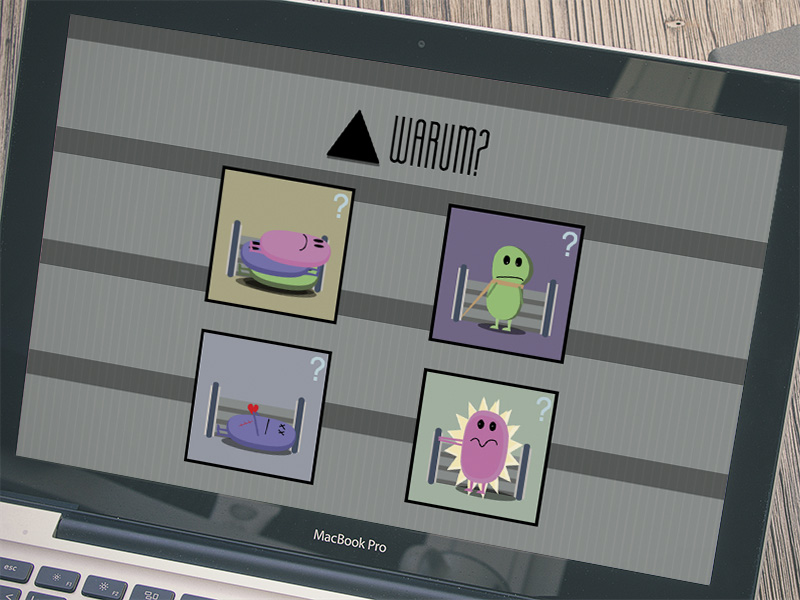
Lastly you have 3D cards. They can be flipped to reveal more information. Coded in CSS only:
It is a mixture of flat design with 3D features. I named it "3D Flat Design" contrary to expectations it works really well together. (Edit: as you can see I used material design before it was cool)















Comments